Pushing boundaries
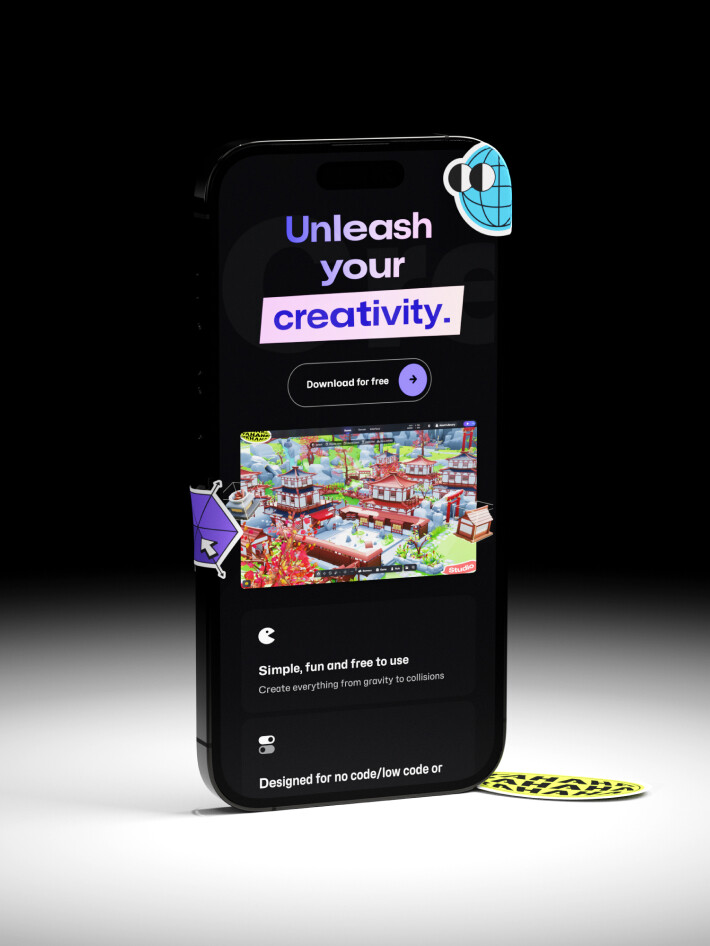
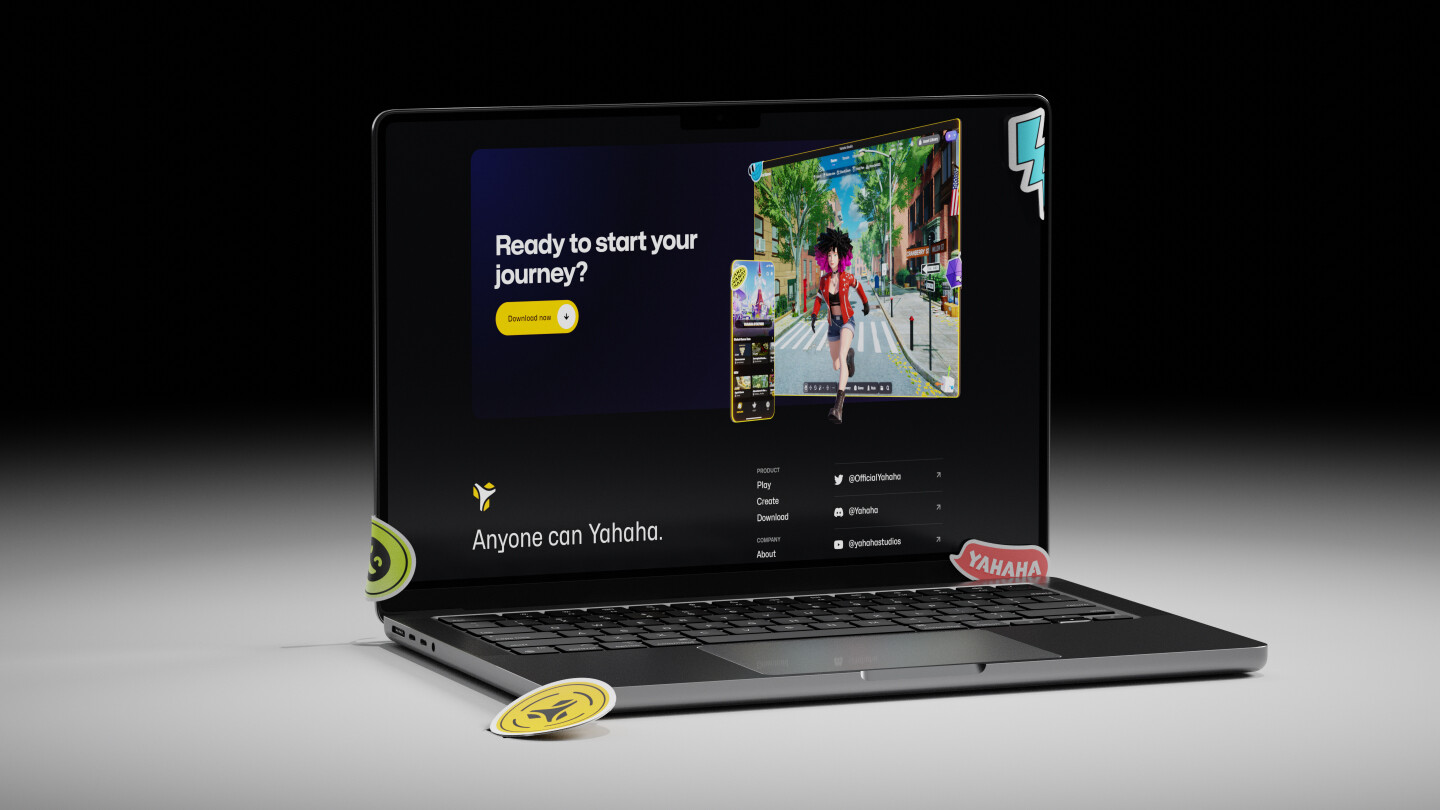
Yahaha’s website stands as a milestone for us, being our most ambitious and complex project to date in both narrative design and front-end development. Not only did we have to innovate in storytelling, but we also had to adapt and learn new technological approaches. The goal was clear: to create a user experience that does justice to Yahaha's groundbreaking technology in the gaming industry. This meant leaving our comfort zones to experiment with novel forms and visual effects, ultimately allowing us to present a digital experience as dynamic and revolutionary as Yahaha itself.